画像をダウンロード ウィジェット アニメーション 775570-Ue4 ウィジェット アニメーション 終了
Umg ウィジェット内部にネイティブ ウィジェットを ネスティングすることだけが必要な場合に使用します。 58 #UE4Osaka Native Widget Host UMG担当の方曰く 「NativeWidgetHost はかなり 'PleaseHackHere'ウィジェットです」 用途 UMGには公開されていない UI ( Slate )を使いアニメーションメニューには、以下の項目があります パラメータをリセット このパラメータのキーフレームと設定を削除して、パラメータをデフォルト値にリセットします。 キーフレームエディタで表示 「キーフレームエディタ」を開き、パラメータのキーフレームとカーブを表示します。WordPressのブロックエディターを拡張する DigiPress Ex Blocks プラグインにて追加される「テキストアニメーション」ブロックの機能を紹介しています。
プロジェクトウィジェットの追加と設定 クイックスタート Alibaba Cloud ドキュメントセンター
Ue4 ウィジェット アニメーション 終了
Ue4 ウィジェット アニメーション 終了-アニメーションフレームワークでは, Qtのオブジェクト, つまりQObject (※1) のプロパティを動的に変更することによって, ウィジェットやグラフィックスビューのアイテム, そしてQObjectの任意のサブクラスで, アニメーション効果を利用できるようにおまけ:文字に簡単なアニメーションをつける タイトルのテキストをアニメーションさせてみましょう。 ウィジェットを開き、Animationを選択しアニメーショントラックを追加します。 TimeLineのTrackを押してアニメーションしたい対象を選択します。



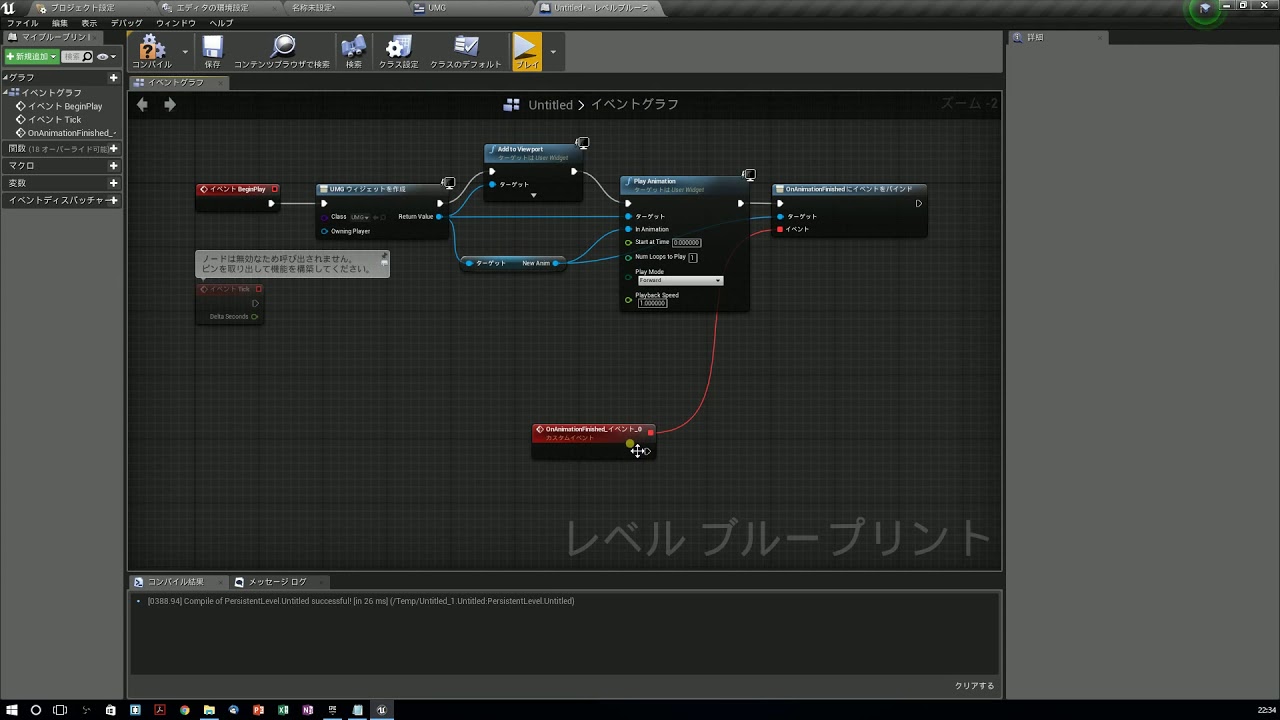
Umgでのアニメーション終了検出について みつまめ杏仁
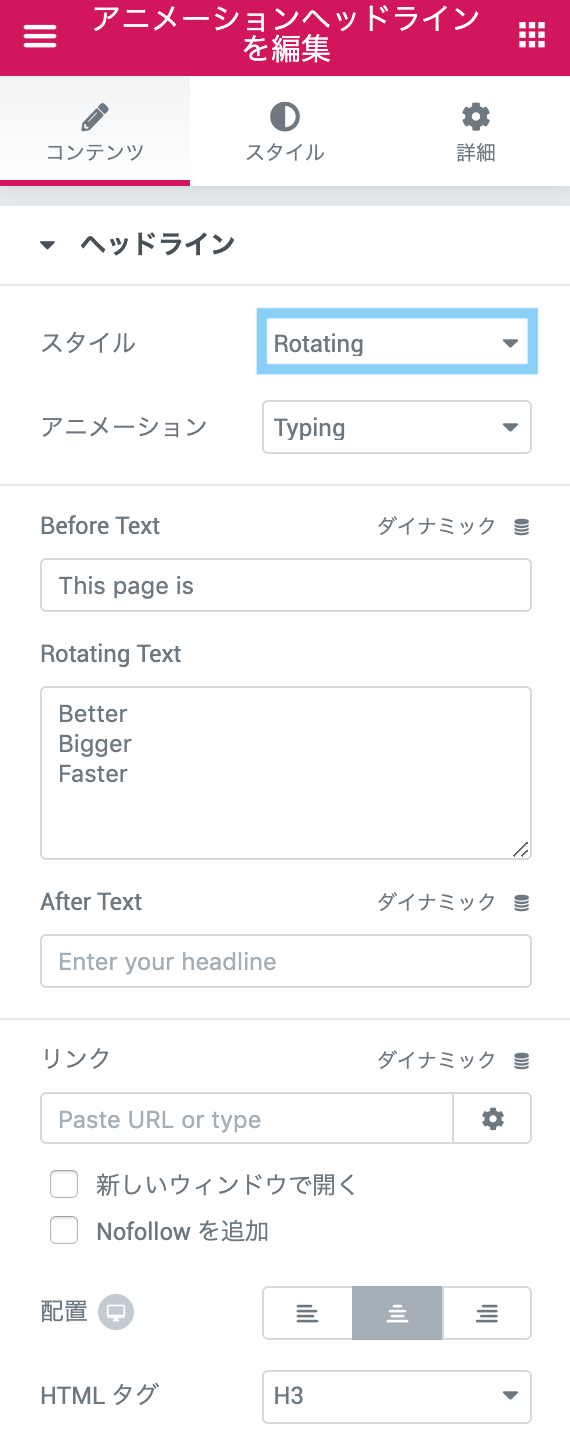
アニメーション開始時の透明度を00~10の間で指定。00は完全透明、10は完全不透明 float toAlpha アニメーション終了時の透明度を00~10の間でElementor Proのアニメーションヘッドラインというウィジェットは、アニメーション機能を追加したヘッドラインを作成できるウィジェットです。 限定 Elementor Proの使い方を動画で網羅的に学びませんか?🌟 期間限定プロモーション価格 🌟 GOOGLE PLAY SPECIAL SALE 🎁 我々が与えることができる最高の贈り物を与えます。 ハッピーハロウィン 期間限定割引! このクリスマスをお楽しみください。 最高の写真ガジェット(Photo Widget) on Google Play 携帯電話とタブレットデバイス用のウィジェットのデザイン。
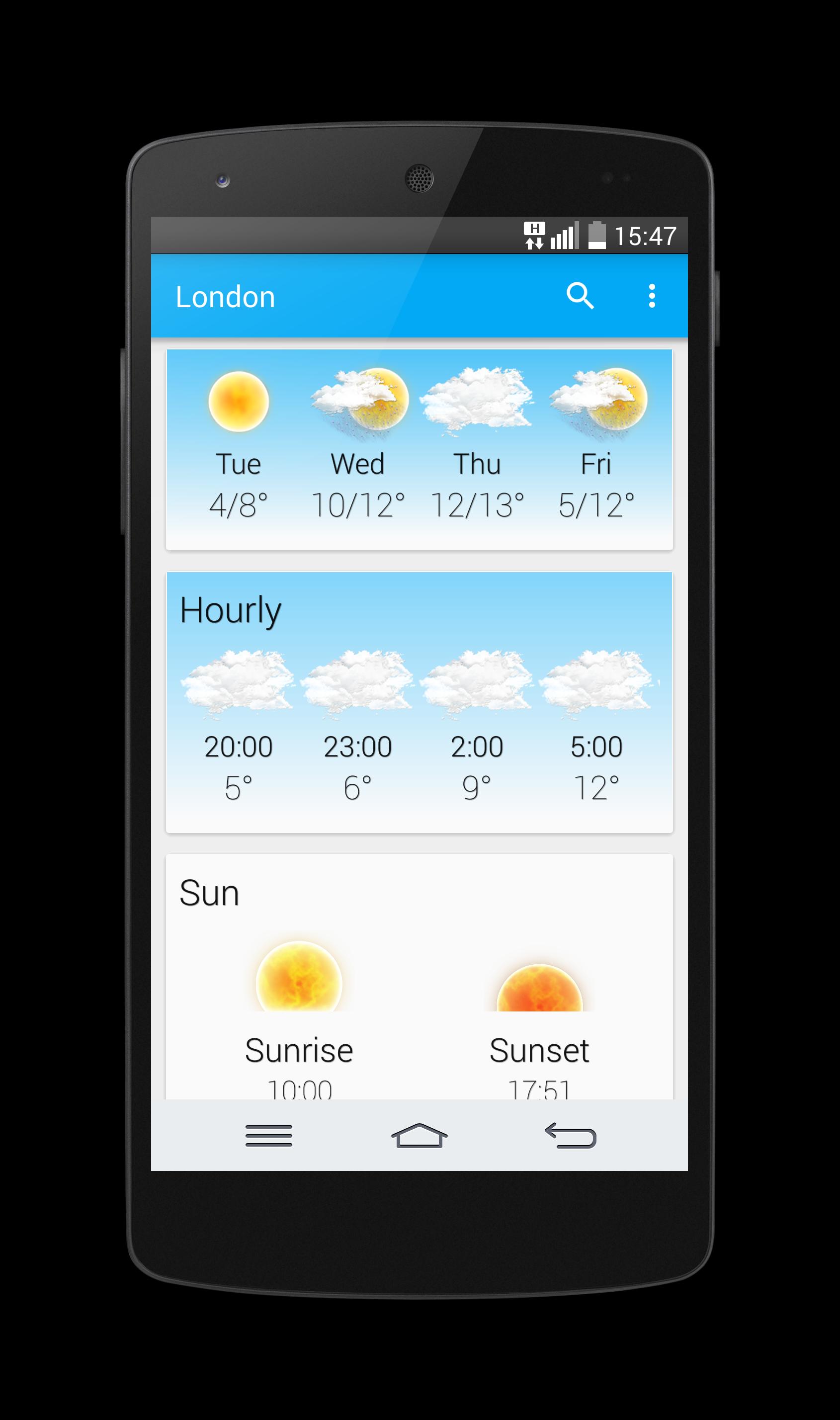
アニメーションバブルレイヤーウィジェットが基本フラットマップに追加され、ウィジェットパラメータが設定されます。 詳細については、「 マップコンテナ 」をご参照ください。 構成プレーンの設定ウィジェットのアニメーションでのイベントトラックの使い方について ue4 answerhub google chromejpg (386 kB) Pier Pop Jul 31 '16 at 0559 PM イベントトラックにキーを打った後にキーを選択して右クリック、"Properties"の"Value"にイベント名を登録することができます。子ウィジェットとのPaddingを調整できるpaddingプロパティの切り替わりをアニメーションさせるには以下のようなコードになります。 See the Pen animated_container_sample2 by Nobuyuki Tanabe ( @nabeatsu ) on CodePen
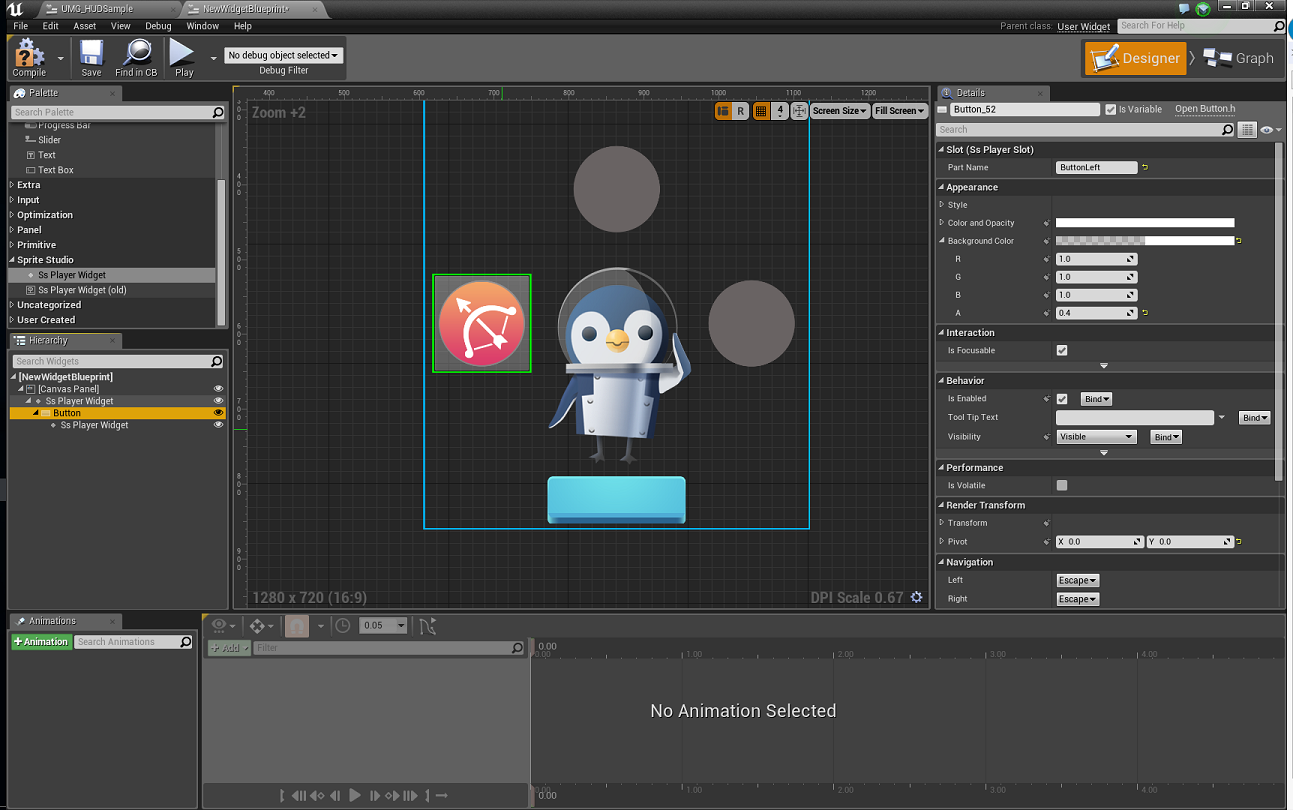
アニメーション中では下の画像のようにテキストだけでなく、ウィジェット全体に透過色が指定されます。 高度なアニメーションの方法 先ほど紹介した例では始まりと終わりの2点しか透過色を設定していませんでしたが setKeyValuAt を使えば任意の場所でウィジェットのアニメーションをキーフレーム化することができます。 ビジュアル デザイナ ウィンドウはデフォルトで 11 スケールになっています。🌟 期間限定プロモーション価格🌟 我々が与えることができる最高の贈り物を与えます🎁 このクリスマスをお楽しみください。 最高の写真ガジェット(Photo Widget) on Google Play 携帯電話とタブレットデバイス用のウィジェットのデザイン。 アニメーションフォトフレームは、あなた自身の


Ue4 Umgのアニメーションと動的な配置 もんしょの巣穴blog



Umgでのアニメーション終了検出について みつまめ杏仁
アニメーション中では下の画像のようにテキストだけでなく、ウィジェット全体に透過色が指定されます。 高度なアニメーションの方法 先ほど紹介した例では始まりと終わりの2点しか透過色を設定していませんでしたが setKeyValuAt を使えば任意の場所でおまけ:文字に簡単なアニメーションをつける タイトルのテキストをアニメーションさせてみましょう。 ウィジェットを開き、Animationを選択しアニメーショントラックを追加します。 TimeLineのTrackを押してアニメーションしたい対象を選択します。アニメーション トラックを追加すると、タイムライン がアクティブになり、ウィジェットに対して時間の経過に伴い変化する値に関連付けられた アニメーション キー の追加を開始できます。各ウィジェットに対して複数のアニメーション トラックを持つ



Elementor で ホームページに動きを付ける Elementor Fan



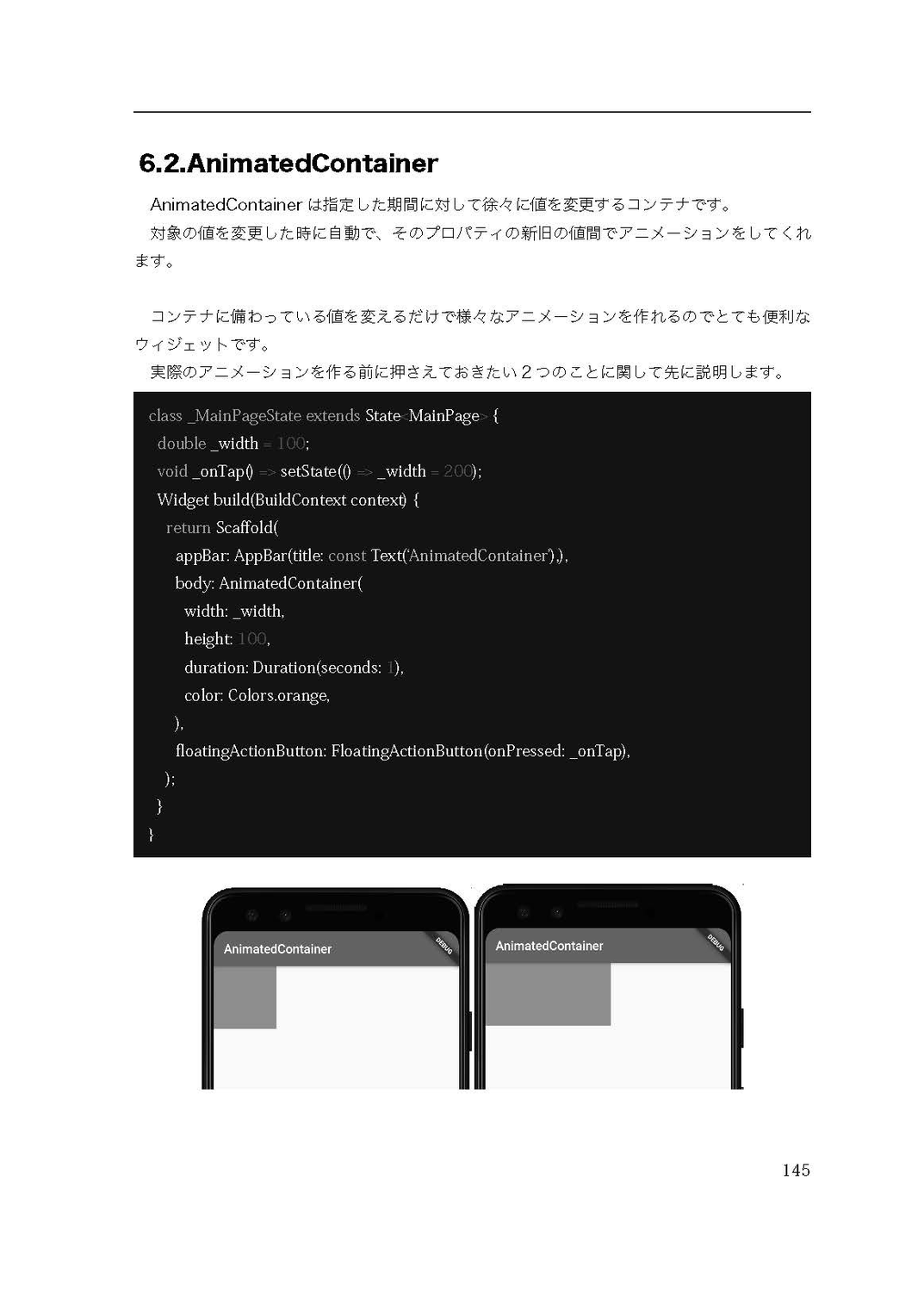
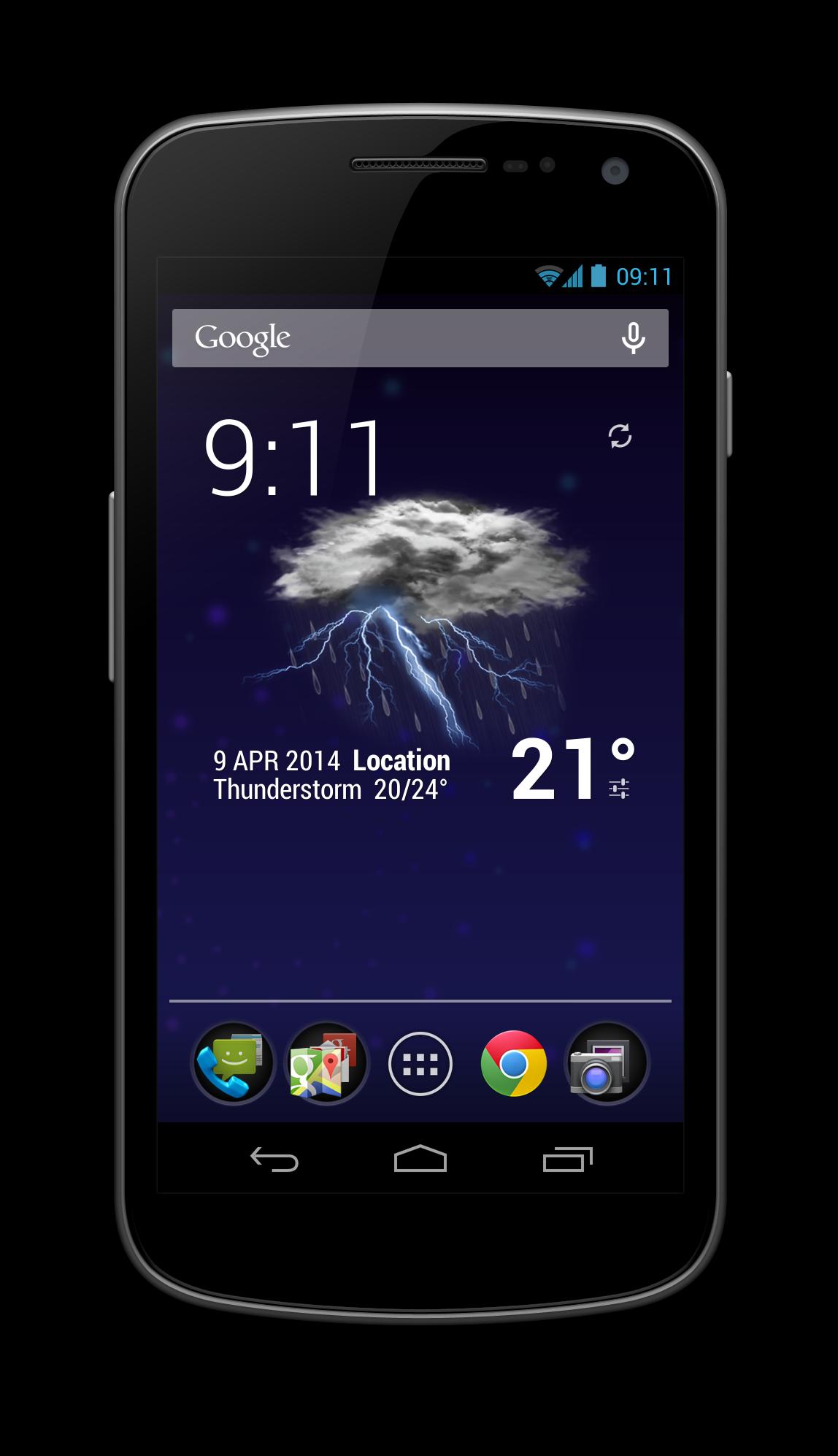
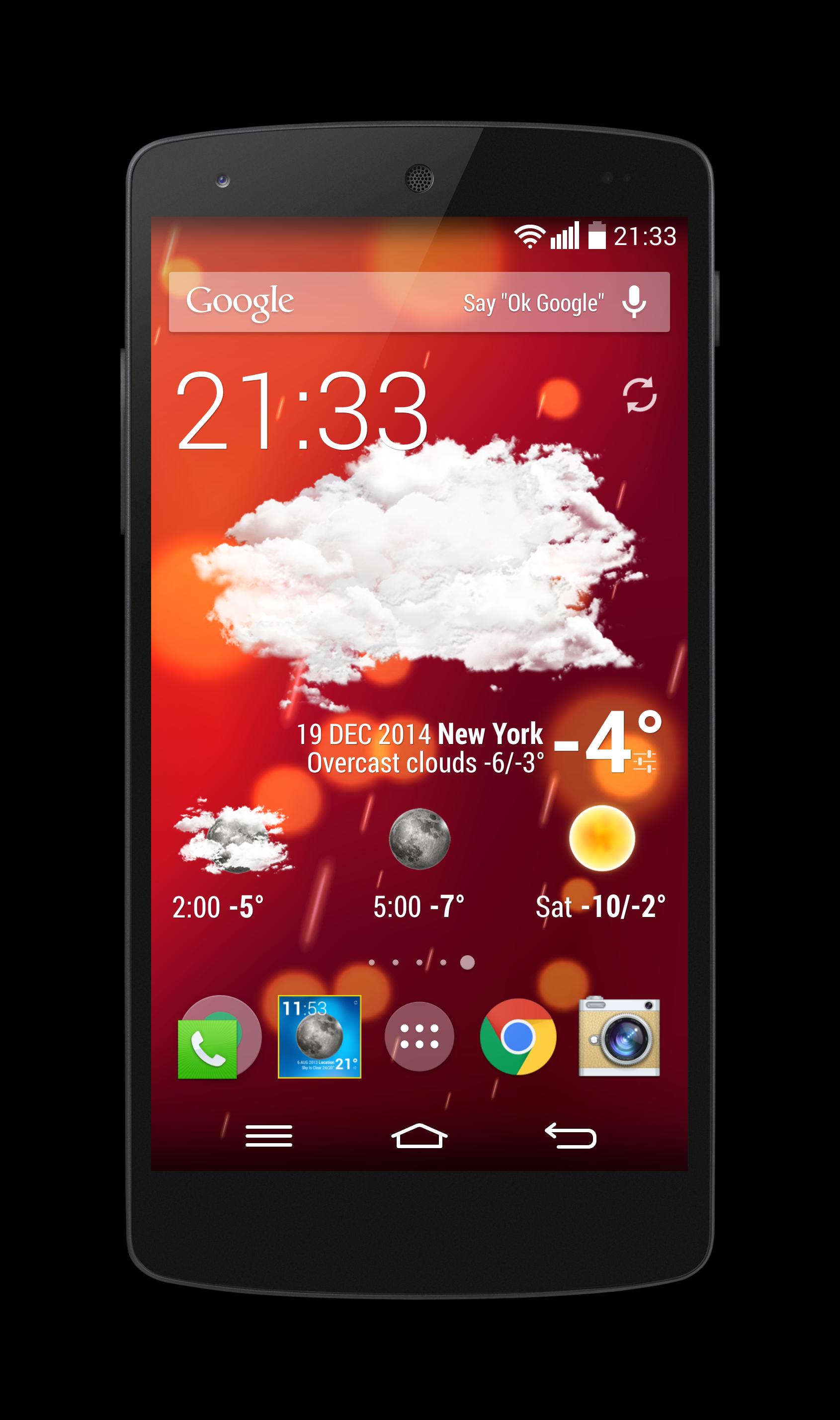
お天気アニメーションが楽しいandroidの時計ウィジェット Weather Toggle Widget Digital Grapher


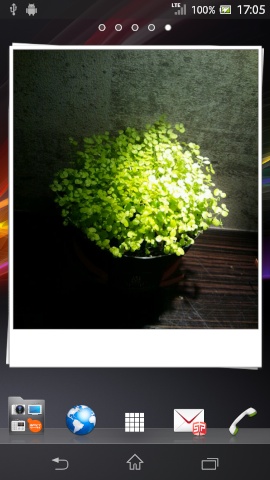
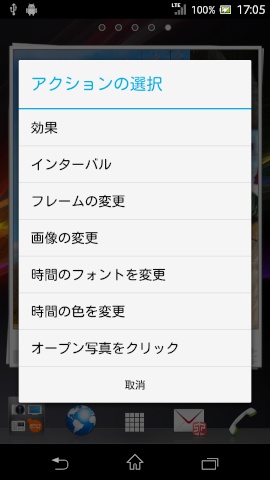
アニメーション写真ウィジェット Androidアプリ Applion



第2回 電話は使いやすい どんなアプリやウィジェットがある Xperia Nx So 02d Xperia Nx So 02d の ここ が知りたい Itmedia Mobile


プロジェクトウィジェットの追加と設定 クイックスタート Alibaba Cloud ドキュメントセンター



技術書典7 電気マカロン 詳細



Android 用の 天気アニメーションウィジェット Apk をダウンロード



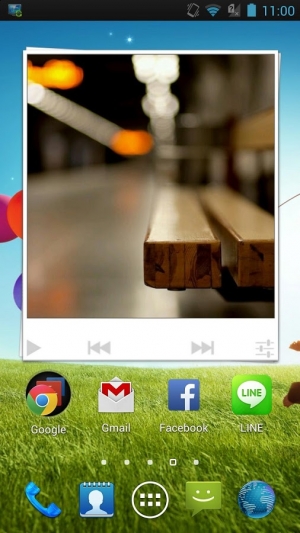
フォトアプリガイド アニメーションフォトフレームウィジェット Android デジカメ Watch Watch



ウィジェットの表示条件を指定できるようになるwordpressプラグイン Widget Options Techmemo



Liveweatherwidget 天気ウィジェット をアプリ同様のアニメーション背景に Jbapp Tools 4 Hack



Ue4 Spritestudioプラグインを更新しました 株式会社ヒストリア


戦国乙女ウィジェットアニメーション追加データ ヨシモト Apps En Google Play



アニメーションフォトフレーム 画像がアニメーションして切り替わるフォトフレームウィジェット 無料androidアプリ オクトバ



戦国乙女ウィジェットアニメーション追加データ マサムネ Apk Download For Android Latest Version 2 00 04 Com Shirogumi Android Sgo Appwidget Anime Masamune



戦国乙女ウィジェットアニメーション追加データ ソウリン 2 00 01 Apk Androidappsapk Co


天気アニメーションウィジェット Androidアプリ Applion



Beweather Widgets Pro 上級者向けお天気ウィジェット 多彩な設定項目に美麗なアニメーションが魅力



通常190円の長く愛される写真ウィジェット アニメーション写真ウィジェット が110円に Androidアプリ値下げセール 18 10 16



Iphone Ipadのホーム画面上に好きな写真を表示できるウィジェット Custom Photo Widget がリリース pl Ch



Uqunon Android天気アプリ 天気予報 ウィジェット Weawow の 10日先までのアニメーション レーダー 機能は 実際の台風の動き等の特徴を視覚的に詳しく見られるので良い機能 アニメーションレーダー表示は台風等の特徴を視覚的にわかりやすく表示



イタズラ好きのフェレットが大冒険 ウィジェット サッチェル フェレットのたからもの が5月28日に配信 ゲーム情報サイト Gamer



Flutterのアニメーション入門



Flutterにモーションウィジェットを導入



Real Simple Image Widget 指定した画像をホーム画面に表示する それだけのウィジェット Orefolder



Elementor Proのフリップボックスウィジェットの使い方 使い方 ボックス ワードプレス



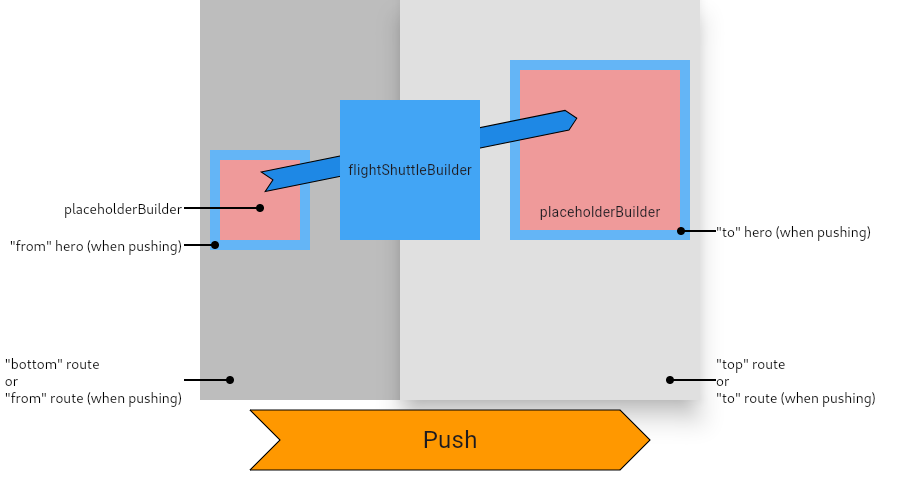
Flutter Tips 11 Hero Widgetを使った滑らかなアニメーションの実装方法 Novelel のべれる



ウィジェット ホーム画面をカスタマイズのスクショ一覧 アプリノ



半額セール 2円 110円 お気に入りの写真をホーム画面に飾れる写真ウィジェット アニメーション写真ウィジェット Androidアプリセール情報



Android 用の 天気アニメーションウィジェット Apk をダウンロード


ハンズフリープレイバックアニメーションの使用



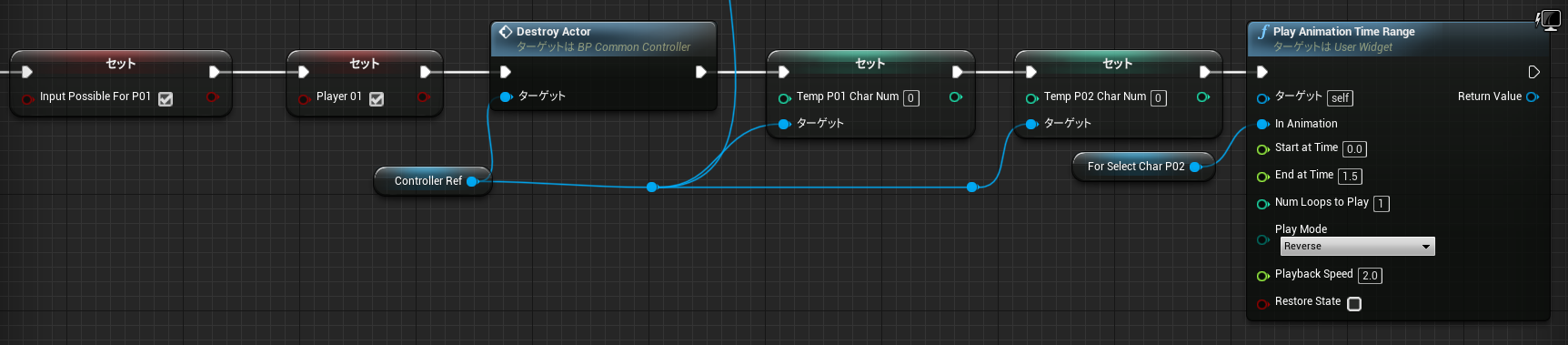
Ue4 Umgで画像のアニメーションによるフェード処理を実装する Binto Laboratory



ウィジェット サッチェル フェレットのたからもの ダウンロード版 My Nintendo Store マイニンテンドーストア



アニメーションフォトフレーム 画像がアニメーションして切り替わるフォトフレームウィジェット 無料androidアプリ 13年1月24日 エキサイトニュース



Flutter Animated Transition もう迷わない アニメーションに最適なwidgetの選び方を丁寧に解説してみた 技術は熱いうちに打て



ウィジェットのアニメーションでのイベントトラックの使い方について Ue4 Answerhub



Ue4 Umgで画像のアニメーションによるフェード処理を実装する Binto Laboratory


蒼穹工房 Androidウィジェット ニャル子さん時計ウィジェット リリース



Ctaウィジェットの効果的な使い方 複数設置したり カテゴリごとに切り替えたり Opencage



Ue4 ウィジェット操作 アニメーション終了の検知 Youtube



Ue4で格闘ゲームを作る 作り方 プログラムの解説その5 Ue4で格闘ゲームを作る 遊ぶ



Flutterのお手軽にアニメーションを扱えるanimated系widgetをすべて紹介 By Mono Flutter Medium



Ue4 Umgで画像のアニメーションによるフェード処理を実装する Binto Laboratory



ウィジェット機能の追加 ホーム画面の仕様変更でユーザビリティが大幅に向上するかも Wwdc でわかったios 14 Ipad Osの新情報まとめ ファミ通app



アニメーションフォトフレームウィジェット 24種の豊富なフレームと7種のエフェクト 好みの写真がいつでも見られる



Android 用の アニメーション写真ウィジェット Apk をダウンロード



Flutterのtransition系アニメーションwidgetをすべて紹介 By Mono Flutter Medium



戦国乙女ウィジェットアニメーション追加データ ヨシテル For Android Apk Download



ウィジェット



Mutationテーマの カルーセルスライダーウィジェット がさらに高機能になりました Wordpressテーマ おすすめ かっこいい日本語レスポンシブ有料テーマisotype



Flutterのアニメーション入門



戦国乙女ウィジェットアニメーション追加データ イエヤス Apk Download For Android Latest Version 2 00 04 Com Shirogumi Android Sgo Appwidget Anime Ieyasu



ウィジェットのテキストにつけたアニメーションが動かない Ue4 Answerhub



ウィジェットのアニメーションでのイベントトラックの使い方について Ue4 Answerhub



Flutter Widget一覧 Qiita



フォトアプリガイド アニメーションフォトフレームウィジェット Android デジカメ Watch Watch



Androidの アニメーション写真ウィジェット アプリ アニメーション写真ウィジェット を無料ダウンロード



フォトアプリガイド アニメーションフォトフレームウィジェット Android デジカメ Watch Watch


Umgで同じウィジェットに複数のアニメーションを同時につけたい 妹でもわかるunrealengine4



Android 用の 天気アニメーションウィジェット Apk をダウンロード



Iphone Ipadのホーム画面上に好きな写真を表示できるウィジェット Custom Photo Widget がリリース pl Ch


アニメーション写真ウィジェット Androidアプリ Applion



Android 用の 天気アニメーションウィジェット Apk をダウンロード



Appliv アニメーション写真ウィジェット



お天気アニメーションが楽しいandroidの時計ウィジェット Weather Toggle Widget Digital Grapher



フォトアプリガイド アニメーションフォトフレームウィジェット Android デジカメ Watch Watch



ロック画面に癒される充電アニメーションを Flyme Charge ウィジェット版が登場 Jbapp Tools 4 Hack


Android向け3dホームアプリ Tsf Shell が通常1 700円のところ 新年半額セールで843円に値下げ Juggly Cn



Twitter Widget アニメーション E Q Log



Ios ミラティブにウィジェット機能を実装した際の開発tips Mirrativ Tech Blog



戦国乙女ウィジェットアニメーション追加データ ソウリン 2 00 01 Apk Androidappsapk Co



第8回ue4ぷちコン Ue4でuiアニメーション通知 Qiita



アニメーションフォトフレーム 画像がアニメーションして切り替わるフォトフレームウィジェット 無料androidアプリ オクトバ



Flutter フリップカードアニメーション


天気アニメーションウィジェット Androidアプリ Applion



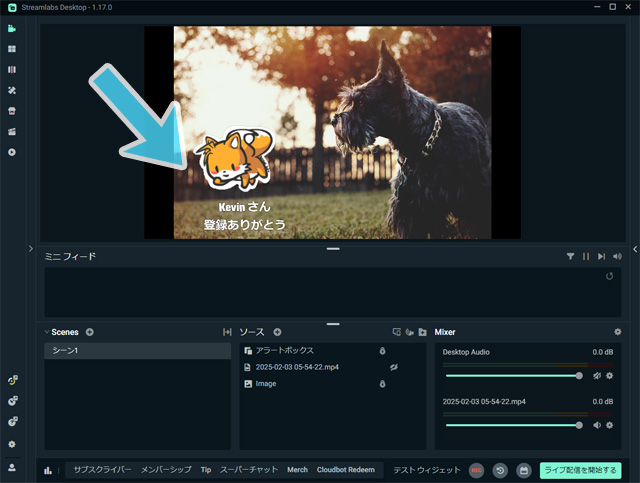
簡単 Streamlabs Obsのウィジェットの使い方 コメントや通知を表示する方法 新 Vipで初心者がゲーム実況するには



アニメーション写真ウィジェットのスクリーンショット 4枚目 Iphoneアプリ Appliv



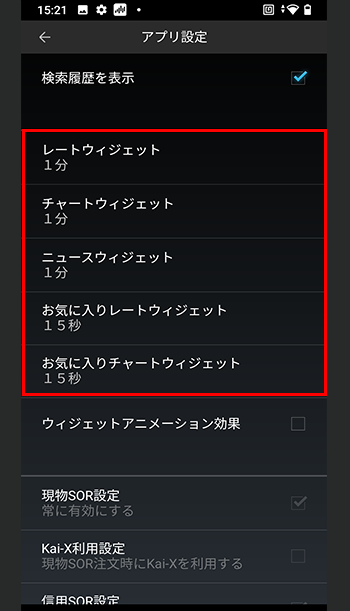
ウィジェット 使い方 Ispeed For Iphone Android



Appliv アニメーション写真ウィジェット


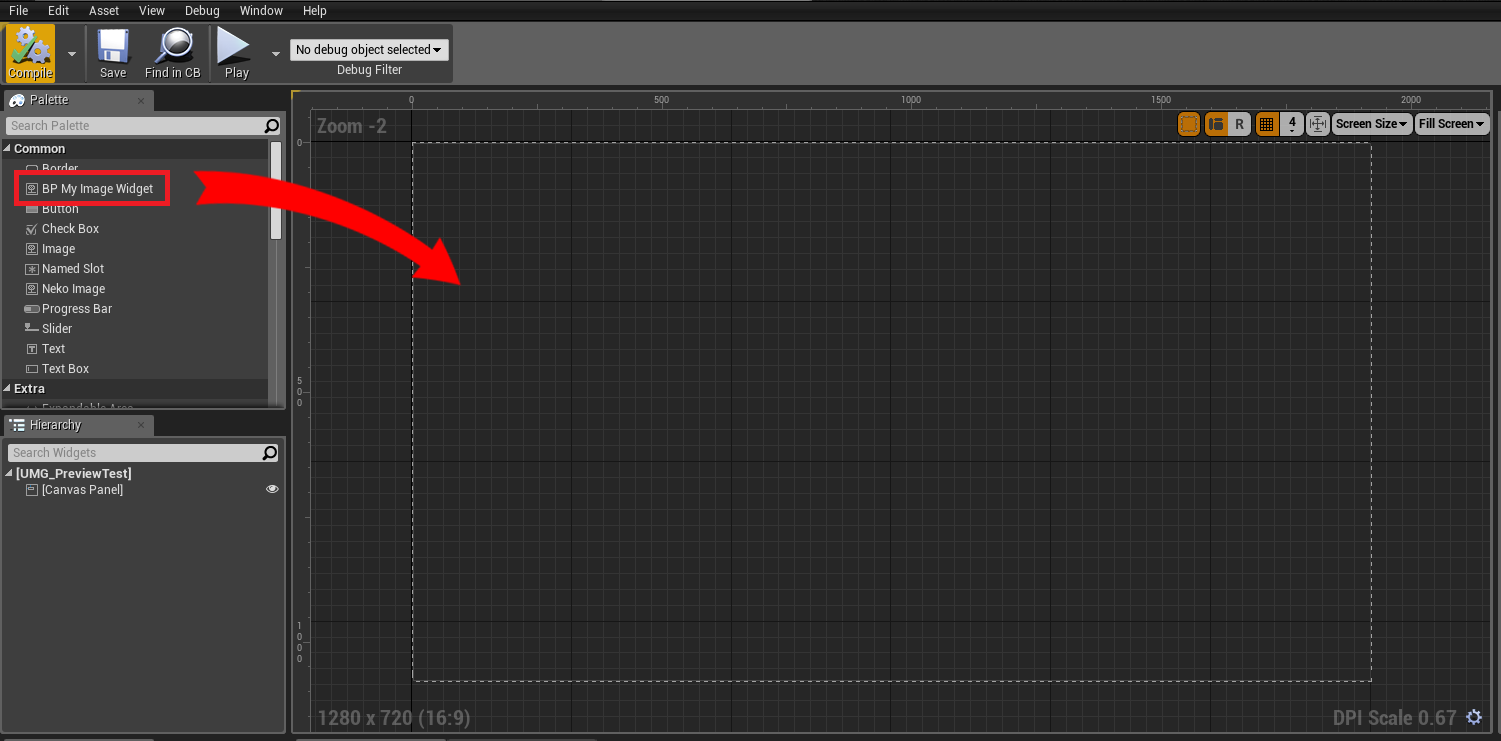
Ue4 Umgのアニメーションと動的な配置 もんしょの巣穴blog


Wordpressテーマ Momentum の詳細 Wordpressテーマ Isotype レスポンシブ対応 ハイクオリティテーマ


Umgで同じウィジェットに複数のアニメーションを同時につけたい 妹でもわかるunrealengine4



Ue4 Umgで画像のアニメーションによるフェード処理を実装する Binto Laboratory



Android 用の 天気アニメーションウィジェット Apk をダウンロード



Ios14の新機能 オタク必見 ホーム画面に 写真ウィジェットを使って鬼滅の刃 の写真を配置してみた おすすめアプリ紹介 Youtube



Elementor Proのアニメーションヘッドラインウィジェットの使い方 Kclub Marketing



アニメーションフォトフレームウィジェット 24種の豊富なフレームと7種のエフェクト 好みの写真がいつでも見られる



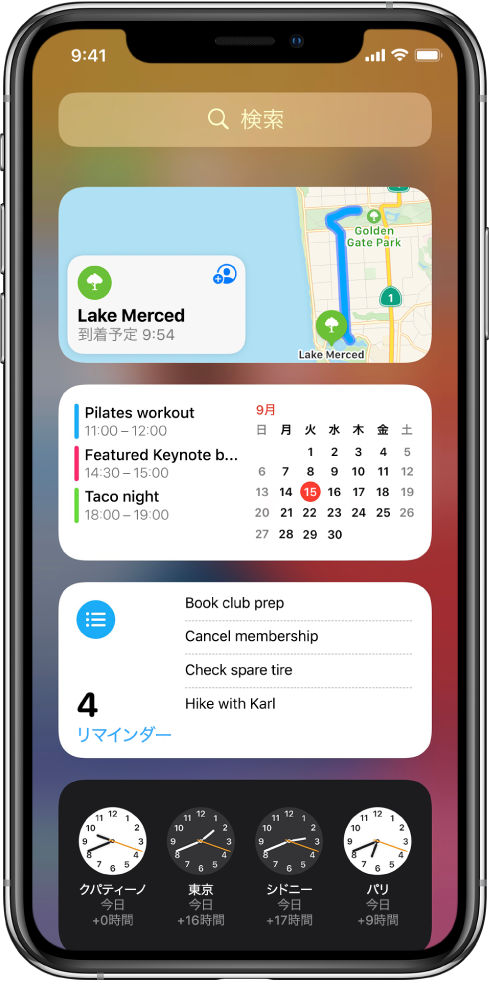
Iphoneのsiri マップ マップウィジェットを使って経路を検索する Apple サポート



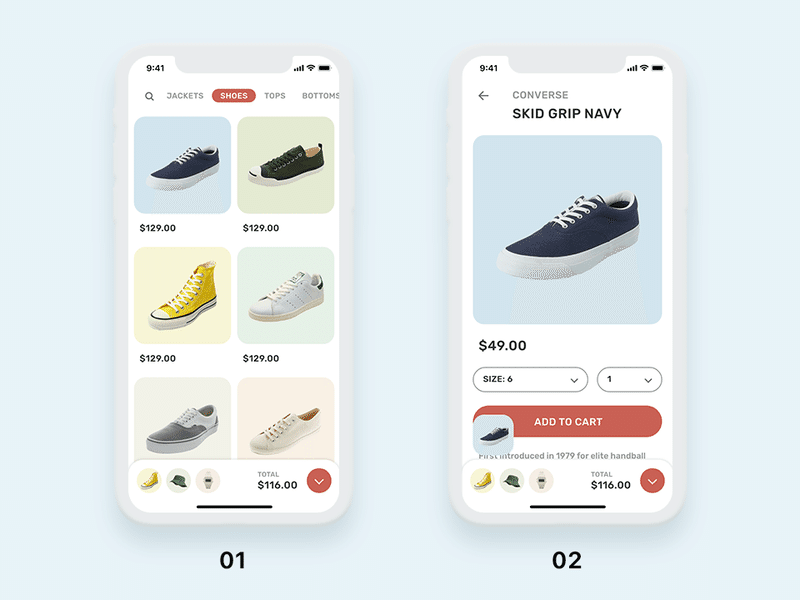
ショッピングカートのマイクロインタラクション試作 鈴木慎吾 Tsumiki Inc



ドラえもんウィジェット 3d版が正式リリース 新たな動きも追加 Rbb Today



Madewithmuse Adobe Museでかんたんweb制作ブログ Adobe Museでアニメーションするテキストを作れる無料ウィジェット Text Message Ticker



Androidの アニメーション写真ウィジェット アプリ アニメーション写真ウィジェット を無料ダウンロード



ドラえもんウィジェット 3d版が正式リリース 新たな動きも追加 Rbb Today



プロバイダーでステートレスウィジェットを使用してアニメーションコンテナをアニメーション化できますか Javaer101



画像4 6 この秋公開 最新版 ドラえもん3dウィジェット って ウォーカープラス



ウィジェットのテキストにつけたアニメーションが動かない Ue4 Answerhub



お気に入りのお天気アプリ Weather Toggle Widget Weather Widget Forecast Addon おそえの日誌2



画像1 6 この秋公開 最新版 ドラえもん3dウィジェット って ウォーカープラス



Ue4 Umgのアニメーションで変数のトラック作成 株式会社ヒストリア



コメント
コメントを投稿